Belajar JavaScript - Membuat Validasi Password
Perbedaan Hashing dan Encryption
Perbedaan Hashing dan Encryption
Ngulik Kode - Dalam dunia programing sering kali kita mendengar istilah "hashing" & "encryption", lalu apa sebenernya itu? dan apakah memiliki perbedaan?
Hashing
Hashing adalah mekanisme pengamanan satu arah sebuah data, artinya setelah data tersebut di hashing kita tidak bisa membukanya kembali, study case yang sering menggunakan metoda hashing adalah ketika kita menyimpan password kedalam database, kenapa menggunakan hashing? untuk mencegah owner applikasi ataupun pihak yang mampu membobol database kita mengetahui password para pengguna aplikasi kita, walaupun sebenernya result hashing bisa ditemukan bila mana pengguna password kita menggunakan password yang mudah ditebak,
Misal seperti ini :
Nah dari sini sebenernya kita belajar bahwa untuk apa pihak tidak berwenang membuat sebuah program pencocokan tersebut dengan menginputkan random plain text. karena sebenernya hashing tersebut tidak bisa di buka secara langsung, artinya jika plain text tersebut sangat strong butuh berapa lama dia bisa mencocokan hasil hashing tersebut? bagaimana jika penggunak membuat sebuah data plain text seperti ini sebelum di hashing system -> 2021#$akuSayangCil0k$, butuh berapa lama untuk mendapatkan hashing yang cocok? mungkin bisa ratusan tahun!
Encryption
Encryption adalah mekanisme pengamanan sebuah data dimana ketika data tersebut telah selesai di encrypt, itu bisa kita buka tanpa harus melakukan pencocokan hinga ratusan tahun teman-teman hehe, lalu bagaimana membukanya?
Mekanisme membuka hasil encrypt dinamakan sebagain decryption namun menggunakan suatu kunci yang kita sebut sebagai private key/secret key/password, tentunya key tersebut bersifat rahasia, artinya yang mengetahui adalah pihak yang melakukan encryption data dan decryption data tersebut.
Lalu tujuannya untuk apa? melindungi data tersebut dari pihak ketiga.
Mari kita lihat metode sederhana encryption :
Result Hashing :
48+sRrFkffdIn8T2dAdhKNTxxhbIeDep4rYf5IfFsmRglWfypXnU/JGad5mcKR86wLwnVnA1ERJqoT2r7DJic9i1bNb6Cr7mwA4dKlhvJCzqxLpSFJD9kJ+nSd4/Eacz
Lalu bagaimana membuka hasil encryption (decrypt) tersebut tanpa harus membuat program pencocokan seperti saat menggunakn metoda hashing?
kita hanya perlu melakukan proses decryption dengan memasukan nilai password yang sama ketika melakukan encryption, maka akan seperti ini :
Cukup mudah bukan melakukan decryption ketika kita mengetahui password key nya?
Mudah sekali, namun password key ini aka sangat sekali bersifat rahasia artinya pihak ketiga tidak akan pernah bisa membuka data encryption tersebut, ini akan membuat pihak ketiga menyerah dan tak ingin membuang waktunya untuk membukan encryption data tersebut, mungkin akan membutuhkan ribuan tahun lamanya bilamana pihak ketiga tidak pernah mengetahui password key kita, namun akan dengan mudah bahkan cukup hitungan detik membukanya jika pihak ketiga mengetahui nya.
Conclusion
Hashing dan Encryption memiliki perbedaan perilaku pengamanan sebuah data.
Hashing metoda satu arah sedangkan encryption metoda dua arah, artinya data hasil hashing tidak bisa di buka kembali, sedangkan data hasil encryption bisa di buka kembali namun perlu mengetahui private key,secret key/password untuk membukanya.
Rumus hashing dan Encryption pun pastinya berbeda. hashing hanya mengandalkan formula fixed tanpa ada kombinasi password seperti layaknya metode encryption.
Begitu banyak metode dan rumus formula dalam melakukan hashing dan encryption data, ilmu yang membahas hal tersebut dinamakan kriptografi ini adalah bagian ilmu tertinggi dalam bidang komputer dan pastinya tidak mudah untuk di pelajari.
Referensi Tools Encryption :
https://www.gillmeister-software.com/online-tools/text/encrypt-decrypt-text.aspx
Referensi Tools Hashing :
https://emn178.github.io/online-tools/sha256.html
Belajar Node.js Bagian 1: Cara Mudah Install Node.js di Windows 10 untuk Pemula
Belajar Node.js Bagian 1: Cara Mudah Install Node.js di Windows 10 untuk Pemula
Mari sama-sama kita ikuti langkah-langkahnya seperti dibawah :
1. Langkah-Langkah Install Node.js
- Buka halaman resmi dari node.js untuk mendownload installer yang kita inginkan, karena disini saya mencontohkan dengan menggunakan windows jadi pilihnya yang "Windows Installer".
Atau biasanya juga halaman websitenya sudah membaca sistem operasi yang kita gunakan, seperti gambar berikut, lalu kita pilih LTS - Kemudian akan langsung ke download sesuai dengan bit pada kebutuhan laptop teman-teman.
- Kemudian jalankan installer Node.js.msi yang telah kita didownload lalu klik accept lecense agreement lalu klik next.
- Tentukan lokasi installasi yang kita inginkan, bisanya langsung next aja karena windows akan mengarahkan secara default folder installasinya.
- Pada custom setup kita langsung next aja.
- Install dependencies, dengan mencentang "Automatically install the necessary tools. ...", kemudian next.
- Klik "install" untuk memulai proses instalasi
 Catatan: Pada bagian ini biasanya instalasi akan membutuhkan privilese sebagai Administrator, maka langsung klik "Yes" apabila muncul opsi untuk meminta izin Admin untuk melakukan instalasi.
Catatan: Pada bagian ini biasanya instalasi akan membutuhkan privilese sebagai Administrator, maka langsung klik "Yes" apabila muncul opsi untuk meminta izin Admin untuk melakukan instalasi. - Selamat Installasi Selesai.
2. Pastikan Node.js Yang Kita Install Sudah Benar
node -v
Dan perintah untuk menjalankan melihat versi npm yang terinstall di komputer/laptop teman-teman dengan mengetikkan seperti berikut :
npm -v
Jika Node.js telah terinstall dengan benar maka akan tampil seperti gambar berikut :
3. Update Versi npm
npm adalah package manager pada JavaScript atau Node.js, Sebagai tahap akhir instalasi Node.js pada windows 10 ini tidak lupa kita akan mengupdate versi npm. Instalasi npm ini walaupun satu pake dengan instalasi Noje.js, tetapi tidak terupdate secara otomatis ke versi terbarunya, sekalipun kita menginstall Node.js dengan versi terbaru.
Sehingga, kita harus tetap mengupdate versi terlebih dahulu agar versi yang kita gunakan yang terbaru. Berikut ini contoh perintah untuk mengupdate npm dengan menggetikan command pormpt seperti berikut :
npm install npm --global
Kemudian cek kembali versi npm teman-teman dengan menggetikkan perintah berikut, lalu bandingkan dengan versi sebelumnya
npm -v
Berikut output hasil update npm di command prompt :
npm berhasil terupdate dari versi 8.11.0 ke 8.17.0
Selamat mencoba, semoga teman-teman dapat berhasil dan semoga bermanfaat, sampai bertemu pada tulisan-tulisan saya berikutnya.
Cara Mudah Belajar Install dan Menggunakan Bootstrap untuk Pemula
Cara Mudah Belajar Install dan Menggunakan Bootstrap untuk Pemula
Ngulik Kode - Bagi kalian yang sudah pernah membuat web pasti pernah mendengar css framework satu ini. Bootstrap adalah salah satu css framework yang populer di kalangan front end developer. Karena mudah digunakan, konsisten, dan juga responsive. Hingga saat artikel ini dibuat, Bootstrap ini sudah sampai versi 5.2.
Oke mari kita mulai cara menggunakan bootstrap pada halaman web kita.
Install Bootstrap
Ada dua cara untuk menginstall bootstrap
Yang pertama, kita bisa menggunakan NPM (Node Package Manager)
Yang kedua, kita bisa menggunakan CDN (Content Delivery Network)
Untuk artikel kali ini kita akan menggunakan cara yang kedua.
Mari kita eksekusi
Buatlah folder dahulu untuk file html kalian
Lalu buka code editor kalian di dalam folder yang sudah kalian buat tadi. Karena di sini saya menggunakan Visual Studio Code, maka saya akan masuk ke dalam folder yang sudah saya buat, lalu saya klik kanan dan klik Open With Code
Lalu tambahkan kode bootstrap yang akan kita gunakan via CDN
Jadi keseluruhan kode kita akan seperti di bawah ini
Untuk cek hasil di browser, kalian save dulu filenya dengan menekan CTRL + S.
Lalu buka file explorer di direktori file html kalian berada. Klik kanan >
Pilih Open With > Pilih browser yang kalian gunakan.
Ada cara lain untuk membuka hasil file html kita tadi dengan cara yang lebih mudah dan tampilannya langsung berubah setelah kita save filenya. Yaitu, menggunakan extension Live Server di Visual Studio Code.
Belajar JavaScript - Console Yang Akan Meningkatkan Skill Debuggingmu
Belajar JavaScript - Console Yang Akan Meningkatkan Skill Debuggingmu
Ngulik Kode - Console adalah objek JavaScript yang memberi developer akses ke console debugging browser.
Shortcut untuk membuka console di browser
- Ctrl + Shift + I (Windows)
- Command + Option + K (Mac)
console.error()
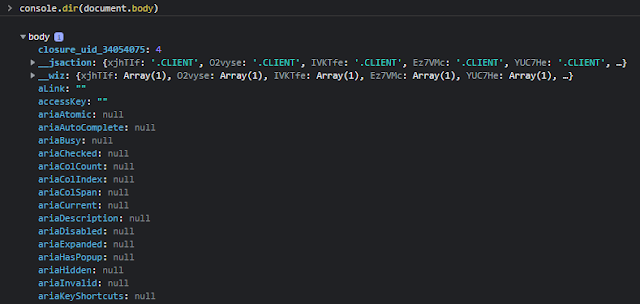
console.dir()
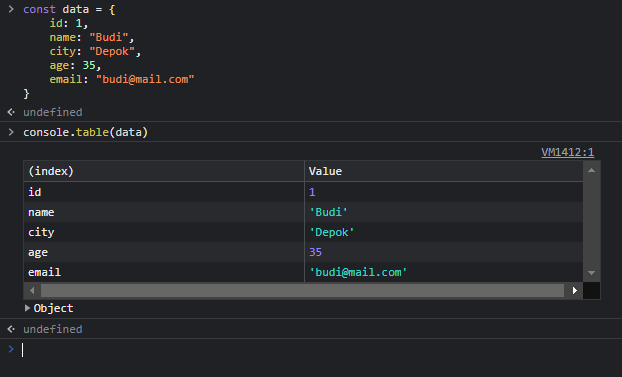
console.table()
console.group() & console.groupEnd()
console.time() & console.timeEnd()
console.clear()
Belajar JavaScript - Penjelasan Async/Await, Callbacks dan Promises pada JavaScript
Belajar JavaScript - Penjelasan Async/Await, Callbacks dan Promises pada JavaScript
Ini karena JavaScript merupakan bahasa yang bersifat asynchronous; Tapi apa maksudnya? Ok, dalam artikel kali ini saya akan menunjukkan bahwa konsepnya tidak sesulit kedengerannya.
Synchronous vs Asynchronous
Sekarang mungkin kalian bilang bahwa data yang diambil tidak terlalu besar dan tidak akan memakan waktu lama. Bayangkan kalian harus fetching/mengambil data dibeberapa API yang berbeda. Dan harus menunggu antrean satu per satu hingga selesai. Seperti hal yang melelahkan ya?
Apa itu Callback pada JavaScript?
setTimeout adalah function javascript yang mengambil dua parameter. Parameter
pertama adalah function yang akan dijalankan, dan yang kedua adalah waktu
untuk menjalankan function tersebut dalam milidetik. Sekarang kalian
melihat bagaimana callback berjalan.
setTimeout di atas
diperlukan untuk berjalan setelah dua detik (2000 milidetik). Bayangkan itu
digunakan untuk dieksekusi dibeberapa bagian yang terpisah, sementara
instruksi lainnya terus dieksekusi. Setelah dua detik, hasil function
tersebut kemudian dikembalikan.
setTimeout mengembalikan
hasilnya. Katakanlah kita menggunakan metode ini untuk mengambil data dari
database. Sementara user menunggu panggilan database untuk mengembalikan
hasilnya, alur dalam eksekusi ini tidak akan terganggu.
Apa itu Promises pada JavaScript?
Kita pasti pernah mendengar orang membuat janji. Kakakmu yang berjanji akan menjaga adikmu ketika ibumu pergi ke pasar, seorang teman yang berjanji akan melunasi hutangnya tapi pas ditagih malah marahan dia.. eaaa..😂- Menjalankan dan menyelesaikan janji, atau
- Beberapa kesalahan terjadi dan janji ditolak
resolve dan
reject.
Ingatlah ketika resolve berarti sukses, dan reject adalah ketika
terjadi kesalahan.
resolve dan reject seperti yang kita
bahas di atas.
Apa itu Async dan Await pada JavaScript?
asyncFunc mengembalikan promise. Mari kita memecah
beberapa kode sekarang:
async adalah apa yang akan kita gunakan untuk membuat async
function seperti yang kita bahas di atas. Tapi bagaimana dengan await?
Yah, itu menghentikan JavaScript dari proses fetch (pengambilan) ke
variabel respons hingga promise selesai. Jika promise sudah selesai,
hasil dari fetch method (metode pengambilan) sekarang dapat diassign
ke respons variabel.
.json mengembalikan
promise, dan kita dapat menggunakan await untuk menunda proses sampai
promise selesai.
asyncFunc, kode kita terus
berjalan hingga tiba waktunya bagi function untuk mengembalikan
hasil.
Kesimpulan
Belajar JavaScript - Best Practices
Belajar JavaScript - Best Practices
Ngulik Kode - Kita akan membahas beberapa cara koding atau praktik terbaik dalam menulis koding dengan JavaScript. Ini adalah hal-hal dasar yang akan sering kita gunakan dalam pemrograman kita sehari-hari.
Mari kita mulai!
Selalu Definisikan Variabel Menggunakan let atau const
Dengan mendefinisikan variabel menggunakan
let
atau
const
kita akan menghindari masalah seperti
- Variabel global dan namespaces: Katakanlah aplikasi kalian
menggunakan variabel global
title. Lalu dibeberapa bagian lain dari kode kalian, ternyata ada juga variabeltitlelagi tanpa menggunakanletatauconst, tapi variabel ini khusus untuk suatu fungsi dan tidak ada hubungannya dengan variabel globaltitle. Maka besar kemungkinan variabeltitleini akan berubah nilai globaln - Jika kita membuat variabel menggunakan
letatau const di dalam sebuah fungsi, maka variabel akan membatasi cakupannya pada blok kode tersebut. Dan global variabelnya tidak akan tergangg - Mengekspos data sensitif: Katakanlah kalian menyimpan
API Key di sebuah global variable (tanpa menggunakan
letatauconst), lalu API Key ini akan tersimpan di global object (window) dan dapat dengan mudahnya diakses oleh siapapun yang mengunjungi website kalian. - Sekali lagi, jika kita membuat variabel menggunakan
letatauconst, barulah variabel tersebut akan dibatasi cakupannya pada blok kode tertentu dan tidak akan terekspos ke global object (window)
Buatlah Kondisi Dengan Baik
- Jika kalian ingin mengecek variabel untuk value yang salah (
undefined,null, string kosong), gunakanlah NOT operator (!) dari pada mengecek setiap value yang salah. - Jika kalian ingin mengecek sebuah key/value ada di dalam objek. Kalian
dapat mengeceknya satu persatu apakah key/value tersebut ada menggunakan
AND operator (
&&). - Kalian juga bisa menggunakan optional chaining untuk mengecek
apakah key/value ada dalam suatu objek atau tidak.
Semicolon
undefined. Kenapa? Ini karena
automatic semicolon insertion dari JavaScript Engine ketika
mem-parsing kode. Ketika kode tidak terformat dengan benar seperti contoh di
atas, JavaScript Engine akan menambahkan sebuah semicolon(;) ke akhir return
statement (return;) dan berpikir bahwa tidak value yang dikembalikan. Jadi
mengembalikan value sebagai undefined.
Automatic Semicolon Insertion (ASI): Pada saat mengurai kode, JavaScript Engine secara otomatis menyisipkan titik koma di akhir setiap token. Ini terkadang dapat menyebabkan perilaku kode yang tidak terduga. Anda dapat membaca lebih lanjut tentang itu di sini
Brackets
- Jangan memulai curly brackets (
{}) di line selanjutnya. Karena ASI, code kalian mungkin akan berperilaku tidak terduga. - Selalu memulai curly brackets setelah akhir dari statement (di line yang sama)
Template Literals
${dynamicValue}.- Template literals bisa digunakan untuk membuat konten HTML yang dinamis
- Template literals bisa juga digunakan untuk membuat query database
- Template literals bisa juga digunakan untuk membuat URL dinamis (satu
baris).
- Jangan menggunakan template literals untuk membuat URL yang
panjang dengan multi-baris. Karena API tidak mendukung multi-baris.
Ada banyak solusi yang tersedia untuk mengatasi beberapa parameter
dalam satu baris, tetapi kita tidak akan membahas semuanya di sini.
Popular Posts
-
Ngulik Kode - Halo teman-teman balik lagi dengan Admin TokoCoding - Ratih, apa kabar ? Semoga kalian sehat selalu. Dalam membangun sebuah A...
-
Ngulik Kode - Halo, kembali lagi dengan saya untuk membahas tutorial membuat aplikasi petunjuk arah kiblat pada aplikasi android dengan mem...
-
Ngulik Kode - Selama dua tahun menuntut ilmu di salah satu kampus swasta di kota kembang Bandung dan pada akhirnya saya telah berhasil men...
-
Ngulik Kode - Halo selamat datang kembali para geeks, kali ini saya akan membahas mengenai algoritma yang digunakan untuk melakukan pembac...
-
Ngulik Kode - Assalamu’alaikum teman-teman kembali lagi di Artikel Admin TokoCoding - MuhFikriH, kali ini kita akan melanjutkan Aplikasi Gu...
Labels
Formulir Kontak
Arsip Blog
-
▼
2022
(18)
-
▼
Agustus
(7)
- Belajar JavaScript - Membuat Validasi Password
- Perbedaan Hashing dan Encryption
- Belajar Node.js Bagian 1: Cara Mudah Install Node....
- Cara Mudah Belajar Install dan Menggunakan Bootstr...
- Belajar JavaScript - Console Yang Akan Meningkatka...
- Belajar JavaScript - Penjelasan Async/Await, Callb...
- Belajar JavaScript - Best Practices
-
▼
Agustus
(7)