Belajar JavaScript - Console Yang Akan Meningkatkan Skill Debuggingmu
Ngulik Kode - Console adalah objek JavaScript yang memberi developer akses ke console debugging browser.
Shortcut untuk membuka console di browser
- Ctrl + Shift + I (Windows)
- Command + Option + K (Mac)
console.error()
Metode ini bekerja seperti metode console.log(). Ini berguna untuk pengujian kode. Secara default pesan kesalahan akan disorot dengan warna merah.
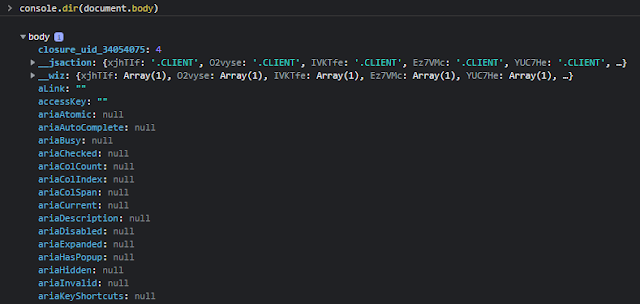
console.dir()
Ini adalah metode lain yang juga hampir seperti console.log() kecuali ini menunjukkan konten dalam format JSON.
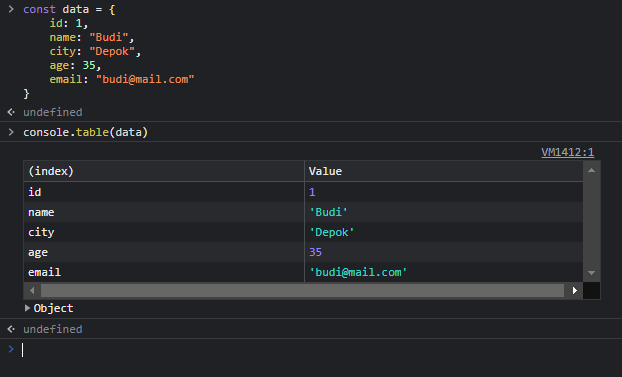
console.table()
Metode ini digunakan untuk menghasilkan tabel di dalam console. Input harus berupa array atau objek yang akan ditampilkan sebagai tabel.
Metode ini sangat berguna jika kalian mengambil data dari API. Kalian dapat melihat secara visual bagaimana data diterima.
console.group() & console.groupEnd()
group() and groupEnd() adalah metode objek console yang memungkinkan kita untuk mengelompokkan konten dalam blok terpisah.
👉.group() digunakan untuk memulai grup baru. Secara default, grup dibuka di console. Gunakan .groupCollaps untuk menutup grup menjadi default.
👉.groupEnd() menutup grup saat ini, dibutuhkan label yang sama dengan .group()
console.time() & console.timeEnd()
Metode ini digunakan untuk menentukan jumlah waktu yang digunakan untuk menjalankan sebuah kode. Sama seperti metode .group(), ini juga membutuhkan label yang harus sama.
console.clear()
Metode ini sama seperti namanya, digunakan untuk membersihkan console.
Baiklah, itu saja pembahasan pada kali ini, semoga bermanfaat dan kalian menyukainya. Jangan lupa share ke yang lain juga ya!













0 comments
Posting Komentar